Email signatures can be so much more than a digital business card. Outlook HTML Signatures are a great way to promote your business or product, you can use banners or even call to action buttons even you want.
The problem is that most people don’t know how to properly add HTML signatures in Outlook. You can’t create them in Outlook itself, because the signature editor in Outlook doesn’t support HTML code.
In this article, I will explain how and where you can add the HTML code for your signature and also give you some tips and tools on how you can create your own Outlook HTML Signatures for free
Add HTML Signature to Outlook
Let’s first take a look at how to add an HTML Signature to Outlook. When you create a signature in one of the online tools or created by a web designer, you will receive an HTML file with your email signature.
Note
Make sure that images inside your HTML signature are hosted online. For example, upload them to a folder in your website and make sure that your replace the paths inside the HTML to
To add your new HTML signature in Outlook we are going to create an empty placeholder signature and replace the contents of it with our HTML signature.
Time needed: 5 minutes
- Create a new empty signature in Outlook
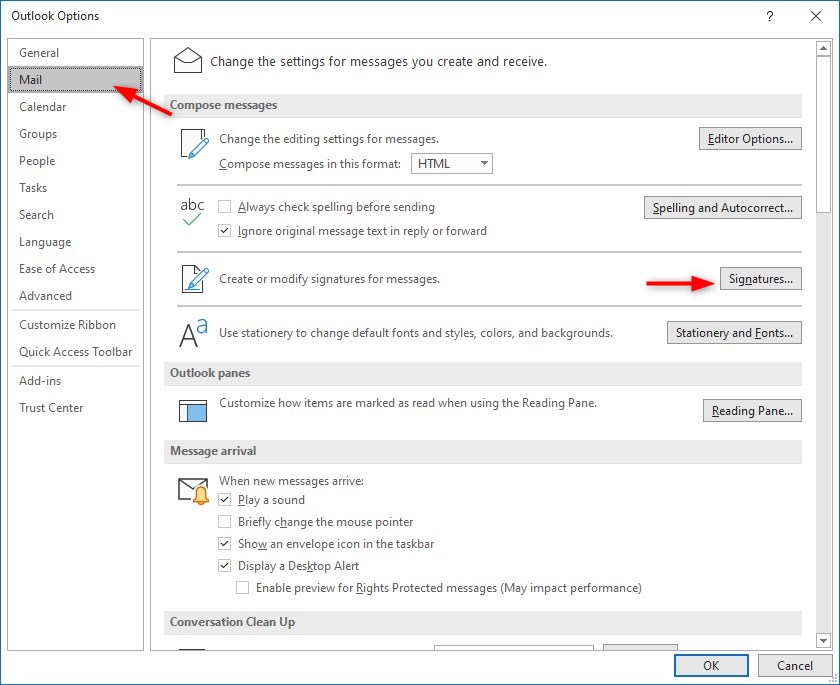
In Outlook go to File > Options > Mail and click on Signatures…

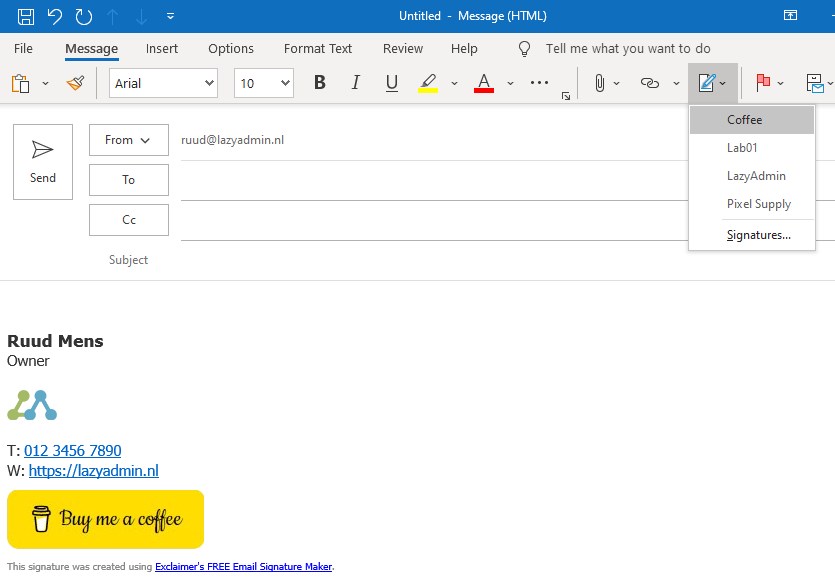
- Create a new empty signature
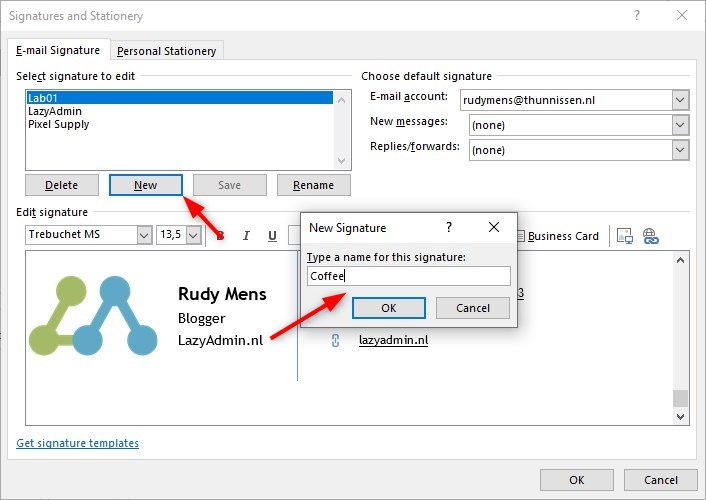
Click on New to add a signature, give it a recognizable name, and click Ok.
Close the signature dialog and close Outlook
- Open the signatures folder
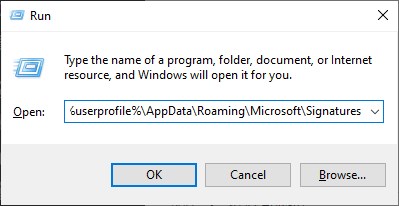
Press Windows key + R (or Right-Click on start and choose Run)
Enter the following path and click Ok:
%userprofile%\AppData\Roaming\Microsoft\Signatures
- Find the placeholder signature
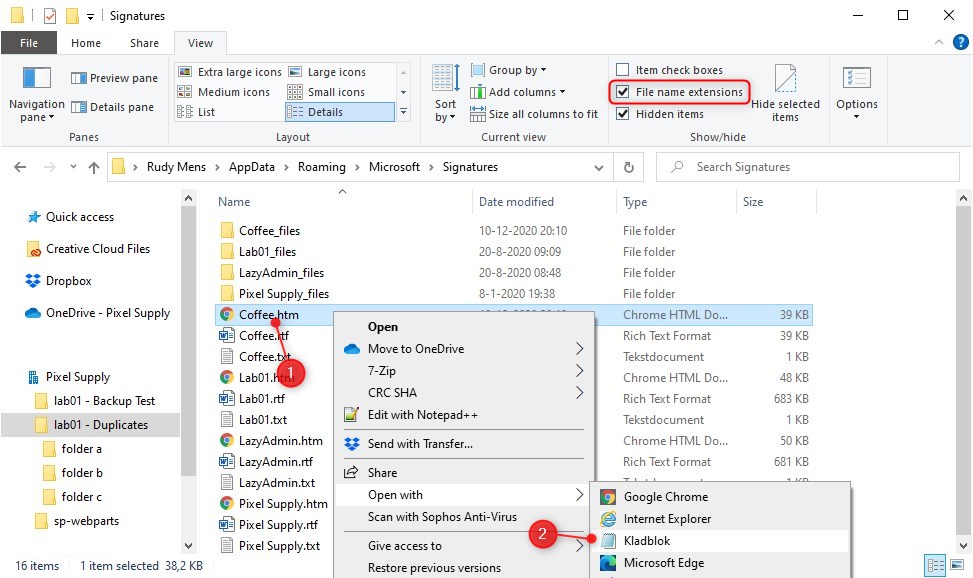
We need to find the HTM file that we have created as a placeholder. In the signatures folder, you will see files and folders for each signature that you have created in Outlook. Our new placeholder signature is also in this folder.
If you don’t see the file extensions, then enable File name extensions in the view tab.
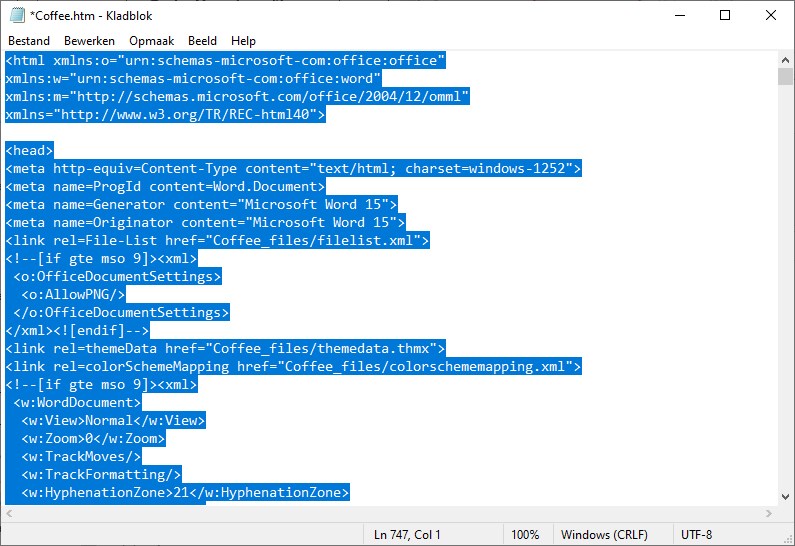
1. Right-click on the .htm file that starts with the signature name that we have just created (coffee in this case)
2. Select Open with and choose Notepad
- Insert the HTML signature
We are going to replace the contents of the file with the HTML code from our new signature:
Select all content in the HTM file (Ctrl + A) and paste the new HTML signature over it.
Save and close the file.
- Test your new signature
Open Outlook, create a new mail, and select your new signature to test it.
Outlook Html Signature Templates
You can create your own HTML Signature but sometimes is it easier to start with a template. Online are a couple of good free email signature template generators that you can use to get started.
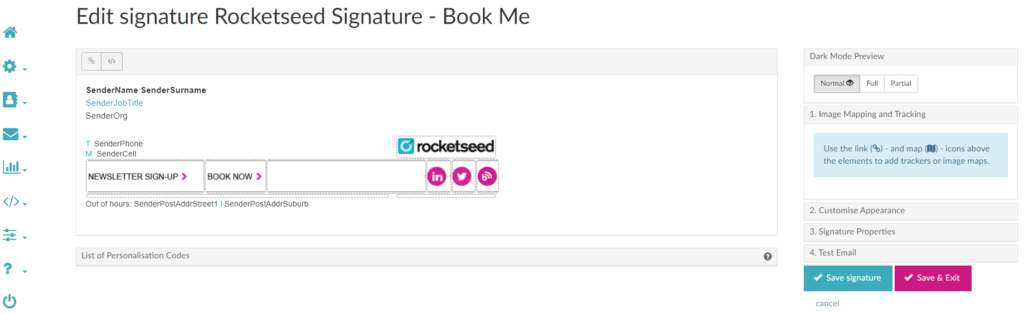
Rocketseed
Creating an HTML signature can be challenging. Not only does it need to look professional on all major email clients but should also display perfectly on both desktop and mobile devices. You also want to update and manage all your employee signatures centrally, so they consistently comply with your company branding.

A great solution for this is Rocketseed, which makes it easy to design and manage Office 365 email signatures at scale. It also synchronizes with your Active Directory so all your employee signature contact details update automatically.
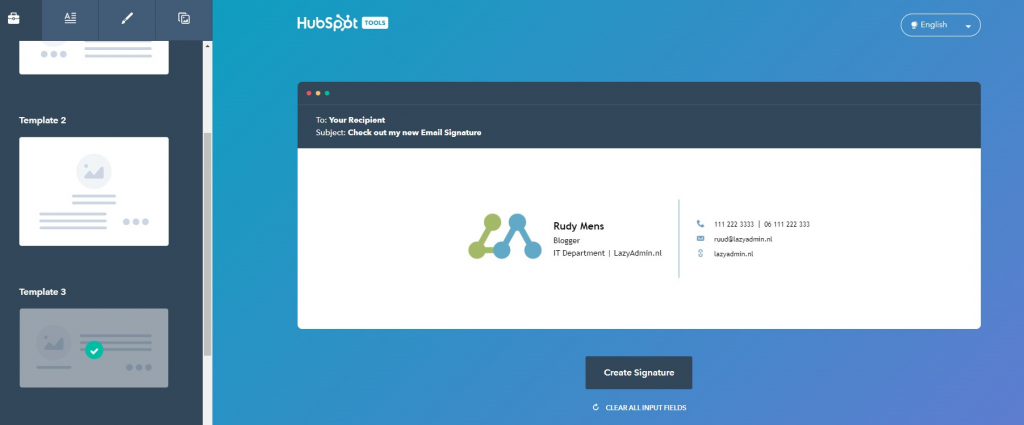
Hubspot

Hubspot offers a free email signature generator that you can use to create your signature. It comes with 6 free templates that you choose from. By default it will show a link below your signature “Created with HubSpot”, but you can easily turn it off at the top of the first tab where you can select your template.
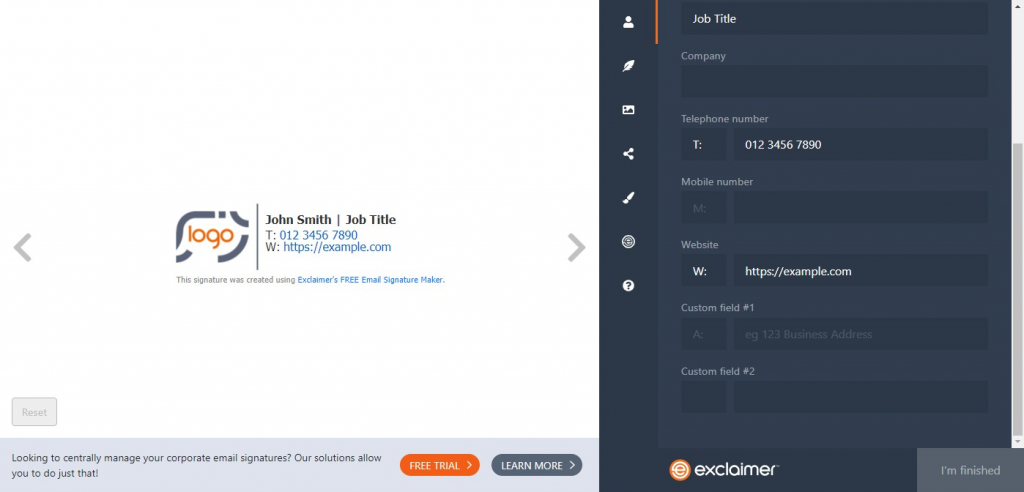
Exclaimer

Exclaimer is a professional signature manager that you can use to set a signature for all your employees. But they also offer a free signature generator. I have used the Exclaimer generator in the example above.
It comes with a signature created by line, but you can simply remove it in Outlook after you added your signature.
Wrapping up
I hope this article helped you with adding your Outlook HTML Signature. If you want to know more about Outlook signatures, like how you can export or edit them, then check out this article.
If you have any questions, just drop a comment below.





Hi, thanks for this resource it is really helpful!
For step 3 – Run is that like a mac version of Spotlight search? would you be able to just look for Coffee.htm or do you need to input the location? Wondering also if you be able to do that in Spotlight search on a mac, just search for the file name?
Also one more question, if you had named it Coffee Signature would the file name contain the space and the capital letters?
It will contain a space in the file name. I think you should be able to search for it in Spotlight, but I don’t have a Mac, so can’t check it for you.
Do you have instructions for adding an HTML Outlook signature on Mac?
Sorry, I don’t have a Mac device, but the principal should be the same, only the location of the files is a bit different. I think it’s in:
~/Library/Mobile Documents/com~apple~mail/Data/MailData/Signatures/ or ~/Library/Mail/V3/MailData/Signatures/
Hi! Is it possible to put a responsive signature maked with HTML in outlook? My client wants it and i dont sure that it’s possible.
thanks in advance
You can’t make them truly responsive, because for that you will need to use media queries. The problem is that most email clients don’t support style blocks, so we can’t use the media queries.
Try to use tables and keep the total width of the signature below 640px. If you create two columns, each 300px width, it will render side-by-side on desktop and below each other on mobile.
Another option worth to check out is this script/repository on GitHub
thanks for this. quick, easy, and to the point. not many websites give you the info you’re looking for right away. so, i appreciate it
Is there a way to link the signature to my outlook email on my iPhone and iPad once it is created on my desktop?
No, not at the moment
Did not work, followed exactly. When composing a message, the signature appears as the text of the HTML
Your new message must be in HTML format. Open a new message in Outlook, go to the Format Text tab and make sure that HTML is selected.
I’m sorry, but this is horrible. It doesn’t work and I feel like you missed a lot of steps, like what HTML do you need to copy and paste in step 5? What is even the point of step 4? How does Outlook know which code is the signature?
We first create an empty HTML signature in Outlook. The problem with Outlook is that it doesn’t support HTML in the editor. So in step 4, we open the HTML file, that is created after adding the new signature, and paste our HTML inside that file.
To create the signature, you can use one of the HTML signature builders mentioned below the steps. To select and use the signature in Outlook you can follow this guide.
Hi Ruud,
How do I add html signature into Teams app for calendar’s new invitation?
Thanks.
AFIQ.
The only option to include an HTML signature is to use an Exchange Transport Rule. Apply the rule based on the sender and subject and append a disclaimer to the mail with your HTML signature.
Doesn’t explain how to link or where to put the images referred to in the HTML code. So I get ‘The linked image cannot be displayed.’
Images are best uploaded to your own web server, for example, in a folder “logos” on your website.
How do I find these folders on my MacBook?
Open a Finder window or click on the Desktop to have Finder display in the menu bar. Click the Go dropdown menu then hold Option to unhide Library. Select Library then navigate to Mail –> V9 –> MailData –> Signatures. The signature files will be locked. Open the file you want to edit and unlock it to make the changes.
I followed all the steps carefully, however the images did not show up in the signature.
If your images are hosted by Dropbox you’ll need to change the image address/link after the actual file name. The default ending is ?dl=0 (ex: image.png?dl=0); change it to ?raw=1 i.e. image.png?raw=1
Nice article. Do you know if you are able to place variables in the HTML which reference your active directory? For instance in Office 365, I’m using Outlook desktop, but I want to reference and source the data from the exchange, like my telephone number, title and email, etc…
I believe the variables for the above are %%PhoneNumber%%, %%Title%% and %%Email%%.
Yes that is possible I believe, but only when you create the signatures on the Exchange server with a mailflow rule